transform: translate(0px, 0px) scale(1, 1);
Polypane 7 adds a new color picker tool support for pseudo-elements and pseudo-classes in the Elements panel new Web Vitals data and visualisations an integration with. Connect and share knowledge within a single location that is structured and easy to search.

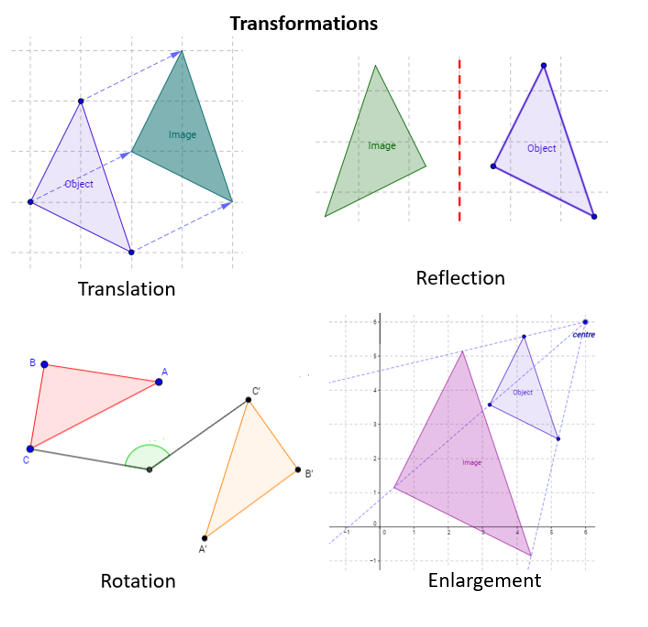
Transformation Translation Reflection Rotation Enlargement Video Lessons Examples And Solutions
Created by Natlia Chusovitina.

. CSS transforms allow you to move rotate scale and skew elements. Thanks for using Material-UI. Cara Membuat Kotak Tombol Pencarian dengan HTML dan CSS.
Kotak pencarian atau dalam kata istilahnya adalah search box untuk sebuah website atau blog sangat berperan penting agar membuat situs kamu menjadi user frendly. Scale the element on the vertical axis. It modifies the coordinate space of the CSS visual formatting model.
A translation is not a linear transformation in ℝ3 and cant be represented using a Cartesian-coordinate matrix. First we need to add the search icon on the website header template. This value is a or representing the abscissa horizontal x-coordinate of the translating vector.
When we want to move an element along a single axis we can use translateX and translateY. In this chapter you will learn about the following CSS property. 1 0 0 tx 0 1 0 ty 0 0 1 tz 0 0 0 1.
The second value is for the vertical axis. The ordinate vertical y-coordinate of the translating vector will be set to 0For example translate2px is equivalent to translate2px 0A percentage value refers to the width of the reference box defined by the transform-box. With linear transformations you can rotate scale skew and translate elements or you can perform a series of rotations scales skews and translations in arbitrary order.
Heutzutage brauchen viele Menschen ein Auto als Suchauge. If the property has a value different than none a stacking context will be created. The transform CSS property lets you rotate scale skew or translate an element.
This is a moon Animation In this Animation. This transformation applies to the 3D space and cant be represented on the plane. Mouse over the element below to see a 2D transformation.
Tipps für die Gründung eines Autoverleih-Unternehmens mit kleinem Kapital. I filmed and edited this film for North Yorkshire Police for them to use as part of a Student Officer recruitment drive. Polypane 701 Latest November 17 2021.
Then the user can easily access the product search process from the website header area. For adding the icon we need to XPath the search icon via an XML file. Animation is a method in which figures are manipulated to appear as moving imagesIn traditional animation images are drawn or painted by hand on transparent celluloid sheets to be photographed and exhibited on filmToday most animations are made with computer-generated imagery CGI.
Specifies the two-dimensional linear transformation applied to an element. Scale the element on the horizontal axis. Apa maksud kata User Frendly singkat kata pengertiannya adalah mudah untuk digunakan oleh manusia bukan untuk mesin robot.
So the user can check the product availability. Featuring interviews with three diff. The search icon redirects us to shop and searches for the product.
In that case the element will act as a containing block for any position. Besides providing a nice gradient background this code snippet also has a hover selector that scales the card 11 times its original size. We use the issue tracker exclusively for bug reports and feature requests however this issue appears to be a support request or question.
Pastebin is a website where you can store text online for a set period of time. This is similar to how top left right bottom work in positioned layout with relatively-positioned elements. The first value is for the horizontal axis.
Its equivalent to. You can use translate with two values. Polypane 7 October 27 2021.
Fiscales del Ministerio Público MP realizan allanamientos en la empresa Arco Outsourcing del exministro de Comunicaciones Alejandro Sinibaldi quien tiene una orden de captura internacional en su contra por su presunta implicación en el caso La Cooperacha. A 1 c 1 b 1 d 1 a 2 c 2 b 2 d 2 a 1 a 2 c 1 b 2 a 1 c 2 c 1 d 2 b 1 a 2 d 1 b 2 b 1 c 2 d 1 d 2 With this notation it is possible to describe and therefore compose most common transformations. The origin of the transformation is specified by the -moz-transform-origin property.
Rotations scaling or skewing. What Is Graphics Animation. 701 is a bugfix release with some new outline checks and quality of life improvements and dependency upgrades.
1 But scale is just one of many transform functions that are available 2 With a space-separated list you can add multiple values to the transform property 3 Most of the above properties have 3D versions of them. Según la información los allanamientos se realizaron en las.

四种基本的css动画 检查模块更新的node Js模块 透明度 Opacity 0 1 位移 Transform Translate Npx Npx 旋转 Transform Rotate Ndeg 缩放 Transform Scale How To Do Animation Css Web Design

Unequal Scaling In Pycairo Scale Transformations The Unit

Animate A Logo Forming From Particles In Maya Maya Animation Particles

2d Transformation In Computer Graphics Set 1 Scaling Of Objects Geeksforgeeks